1. Create new Laravel Project
In your terminal execute
composer create-project laravel/laravel laravel-generate-pdf
2. Configure Database Credentials
Open your .env, add your credentials

3. Generate Fake Data
UserFactory comes by default in each new Laravel project, in this case, only we need to go to database/seeders/DatabaseSeeder.php and uncomment this line
\App\Models\User::factory(50)->create();
Execute php artisan migrate:fresh --seed
4. Install Laravel DOMPDF
Execute this command in your terminal
composer require barryvdh/laravel-dompdf
After updating composer, add the ServiceProvider to the providers array in config/app.php
Barryvdh\DomPDF\ServiceProvider::class,
You can optionally use the facade for shorter code. Add this to your facades:
'PDF' => Barryvdh\DomPDF\Facade::class,
5. Create User Controller
I'll create a new UserController, execute this command
php artisan make:controller UserController
After creating the controller open it and add this code
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use App\Models\User;
use PDF;
class UserController extends Controller
{
/**
* Return Users data to users view
*
* @return void
*/
public function index()
{
$users = User::all();
return view('users.index', compact('users'));
}
/**
* Export content to PDF with View
*
* @return void
*/
public function downloadPdf()
{
$users = User::all();
view()->share('users.pdf',$users);
$pdf = PDF::loadView('users.pdf', ['users' => $users]);
return $pdf->download('users.pdf');
}
}
6. Adding routes
Let's go to routes/web.php add the code below
Route::get('/', [UserController::class, 'index']);
Route::get('download-pdf', [UserController::class, 'downloadPdf'])->name('download-pdf');
Note: Delete your current "/" view before adding users.index as new "/". Don't forgot to import your UserController
7. Create views
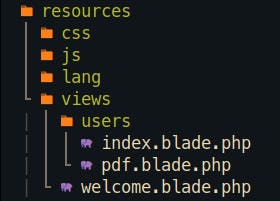
We need to create two views, users/index.blade.php, users/pdf.blade.php like this

In users/index.blade.php we need to add this code
<!doctype html>
<html lang="en">
<head>
<title>Laravel</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
</head>
<body>
<div class="container py-5">
<div class="row">
<div class="col-xl-12 text-right">
<a href="{{ route('download-pdf') }}" class="btn btn-success btn-sm">Export to PDF</a>
</div>
</div>
<div class="card mt-4">
<div class="card-header">
<h5 class="card-title font-weight-bold">DOMPDF Tutorial</h4>
</div>
<div class="card-body">
<table class="table table-bordered">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@forelse ($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@empty
@endforelse
</tbody>
</table>
</div>
</div>
</div>
</body>
</html>
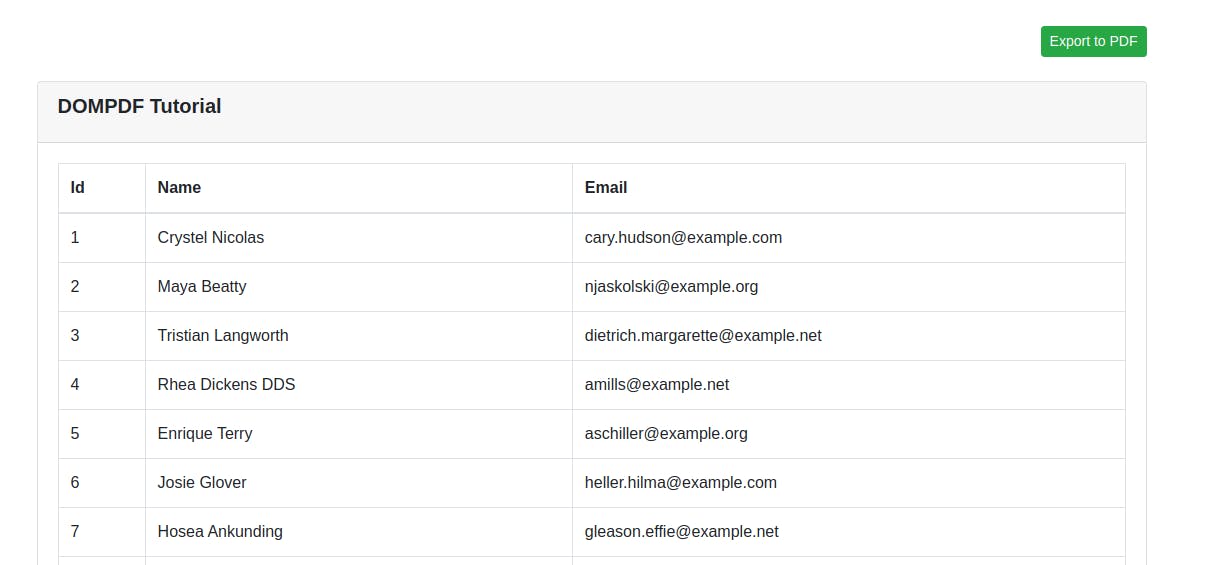
After that, you should see this code view

Now, we have to add the code of the PDF view, open resources/views/users/pdf.php
<!doctype html>
<html lang="en">
<head>
<title>Laravel</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T" crossorigin="anonymous">
<style>
table {
font-size: 12px;
}
</style>
</head>
<body>
<div class="container py-5">
<h5 class=" font-weight-bold">DOMPDF Tutorial</h5>
<table class="table table-bordered mt-5">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
@forelse ($users as $user)
<tr>
<td>{{ $user->id }}</td>
<td>{{ $user->name }}</td>
<td>{{ $user->email }}</td>
</tr>
@empty
@endforelse
</tbody>
</table>
</div>
</body>
</html>
We can try to generate the PDF by clicking the export button and if everything goes well you'll see

8. GitHub Repo
If you have any doubt leave a message in the comment section.
Happy coding ☕. Thanks for reading 🙏