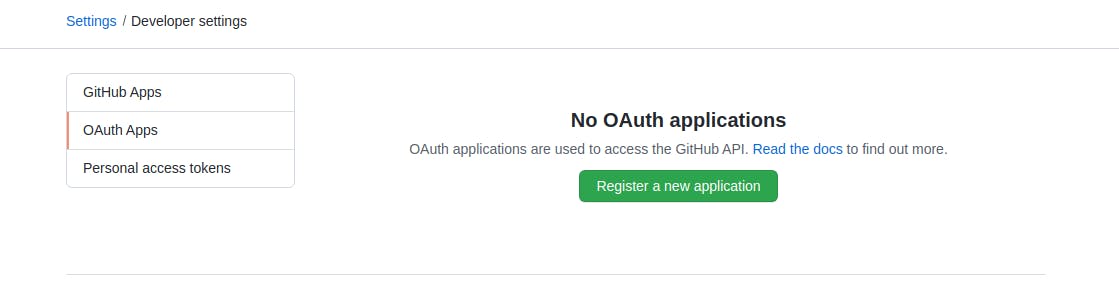
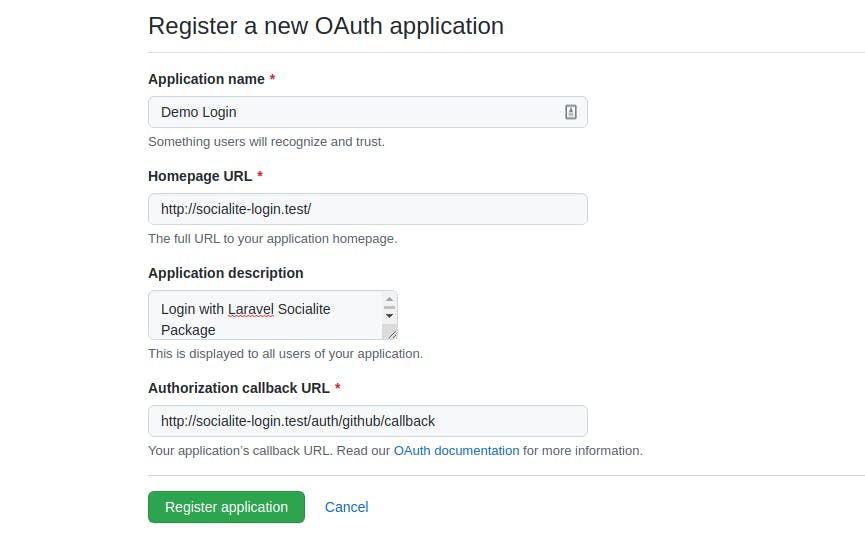
In this window, we have to click Register new application button and put something like the image below.
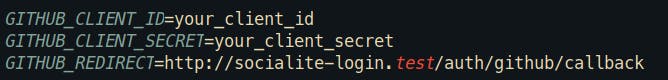
Great!!! Now we can connect our Laravel Application with Github, we have to put our GitHub credentials in the .env file like this.
Our application can communicate to GitHub. How cool is that!!! But before we can login we have to do a couple of things.
6. Prepare User model
In order to make this works, we have to add social_type and social_id fields to users table. Let's create a new migration with this command
php artisan make:migration add_social_login_fields_to_users_table
Now open the migration and put this code
<?php
use Illuminate\Database\Migrations\Migration;
use Illuminate\Database\Schema\Blueprint;
use Illuminate\Support\Facades\Schema;
class AddSocialLoginFieldsToUsersTable extends Migration
{
public function up()
{
Schema::table('users', function (Blueprint $table) {
$table->string('password')->nullable()->change();
$table->string('social_id')->nullable();
$table->string('social_type')->nullable();
});
}
public function down()
{
Schema::table('users', function (Blueprint $table) {
$table->dropColumn('social_id');
$table->dropColumn('social_type');
});
}
}
Note: social_type is needed because with Laravel Socialite you can authenticate with Facebook, Twitter, Google, and more, so we can store the provider with this field also social_id to store the id of the user.
In the User model, in $fillable add this.
protected $fillable = [
...
'social_id',
'social_type',
];
Everything looks good, execute this command. php artisan migrate.
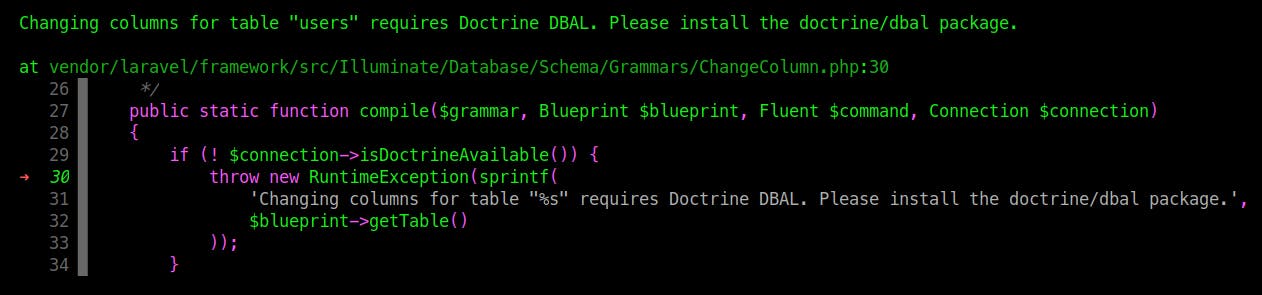
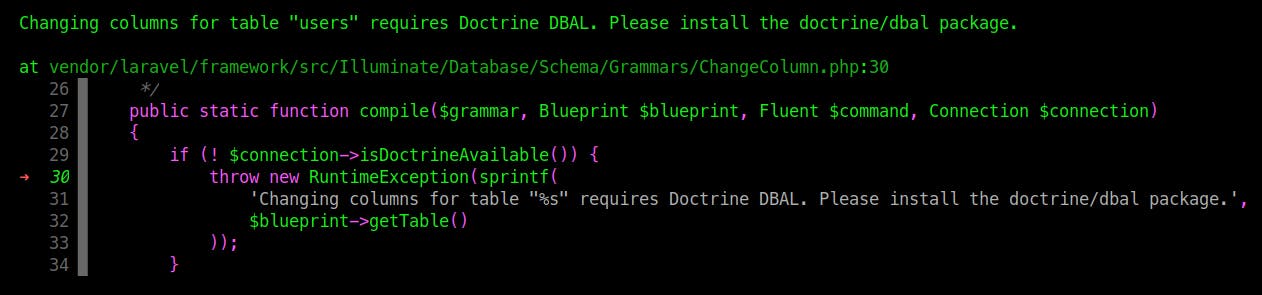
Note: if you receive this error

Run composer require doctrine/dbal
7. Create Routes
Let's define out routes in routes/web.php file
Route::get('auth/github', [LoginGithubController::class, 'redirectGithub']);
Route::get('auth/github/callback', [LoginGithubController::class, 'handleGithubCallback']);
Note: Remember when we defined Authorization Callback URL this auth/github/callback in the routes has to be the same URL.
8. Create LoginGithubController
Create a new controller with this command
php artisan make:controller LoginGithubController
Let's go to app/Http/Controllers/LoginGithubController.php add this code.
<?php
namespace App\Http\Controllers;
use App\Models\User;
use Exception;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Auth;
use Illuminate\Support\Facades\Hash;
use Laravel\Socialite\Facades\Socialite;
class LoginGithubController extends Controller
{
public function redirectGithub()
{
return Socialite::driver('github')->redirect();
}
public function handleGithubCallback()
{
$user = Socialite::driver('github')->user();
$existsUser = User::where('social_id', $user->id)
->where('social_type', 'github')->first();
if ($existsUser) {
Auth::login($existsUser);
} else {
$newUser = User::create([
'name' => $user->name,
'email' => $user->email,
'social_id' => $user->id,
'social_type' => 'github',
]);
Auth::login($newUser);
}
return redirect()->route('dashboard');
}
}
Let me explain this code:
redirectGithub() will redirect to the Github Login page.
handleGithubCallback() first check the $user with his credentials, the next step is to verify if the user exists if it's true means the user is already registered and the user can login, if not we create a new user.
9. Modify Login Page
Let's go to resources/views/auth/login.blade.php and add these lines after Login button.
<a href="{{ url('auth/github') }}" style="margin-top: 0px !important;background: green;color: #ffffff;padding: 5px;border-radius:7px;" class="ml-2">
<strong>Github Login</strong>
</a>
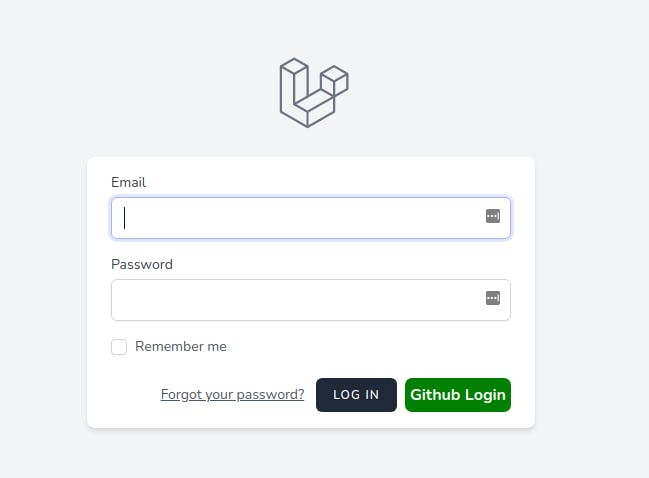
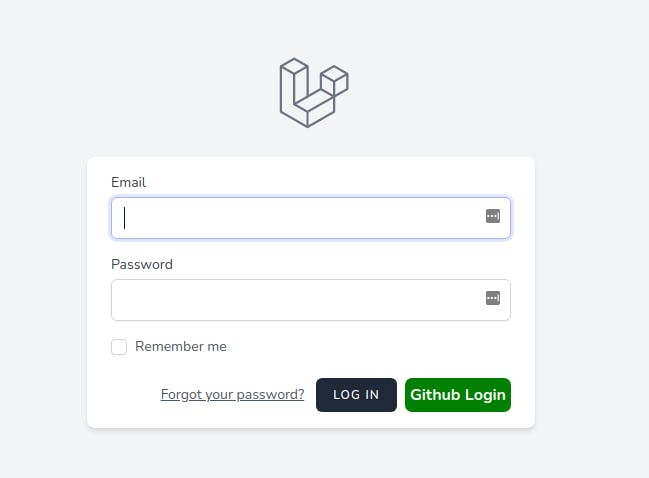
You should see this

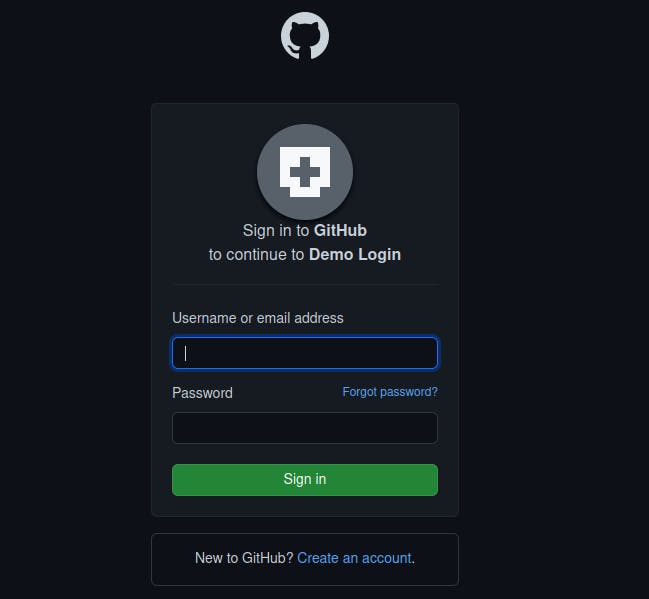
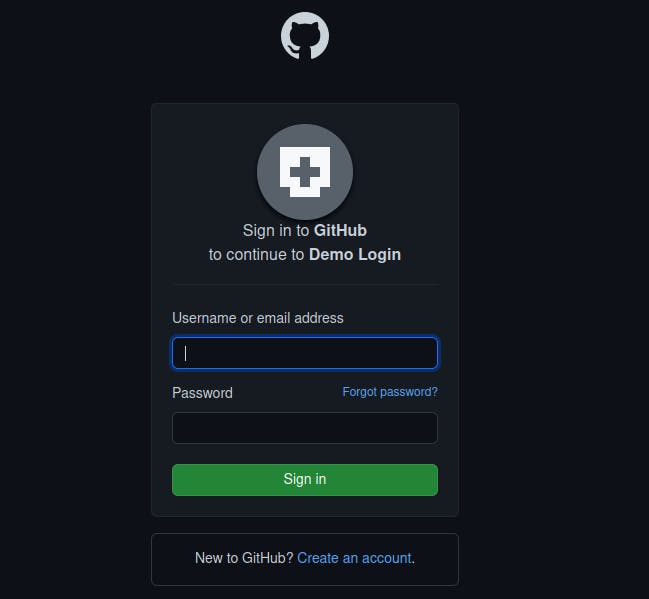
Click on the GitHub button and you'll see.

Just put your GitHub credentials and that's it. We can login using a GitHub Account!!!!!.
10. Github Repo
If you have any doubt you can use this GitHub Repo or you can leave a message in the comment section.
Thanks for reading 🙏. Happy coding ☕.